Le cycle de vie d’une User Story l’amène a être écrite sur une carte et affichée sur divers murs, tableaux… Telle une bête de foire, votre histoire est amenée à être montrée à de nombreuses personnes ayant des vues plus ou moins bonnes, à des distances plus ou moins grandes.
Cet article parle de cette Story.
![]()
Un petit quart d’heure de lecture
Lors du planning de sprint, nous avons pour habitude de faire la phase d’élection des user stories du sprint debout face à un mur.
La liste de nos histoires est collée verticalement par ordre de priorité et l’équipe désigne les histoires éligibles pour l’itération à venir.
Nos user stories rédigées sur post-it étaient écrites si petites et condensées que l’équipe était obligée de se rapprocher très près du mur pour la lire.
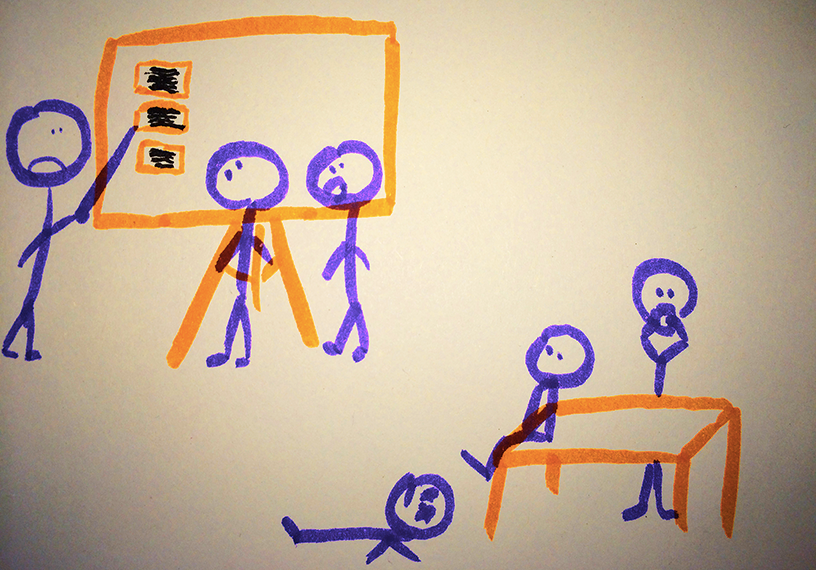
Lors de cette phase, voici ce que j’ai observé :

- Comme je l’ai expérimenté lors de l’animation du jeu « Au tableau » à un Agile Playground, il est difficile de mettre un groupe de personne face à un affichage mural sans que certains ne soient exclus des échanges.
- Ce fonctionnement génère des leaders (ceux qui se rapprochent) et des suiveurs (ceux qui n’ont plus de places pour se rapprocher et lire correctement la story).
- Les leaders sont impliqués et décident du scope et cherchent l’adhésion des suiveurs qui, étant exclus, attendent juste la fin de l’exercice et acquiescent à la décision finale. On perd l’implication et l’engagement de toute l’équipe, primordiale au bon déroulement du sprint et surtout à l’atteinte des objectifs fixés..
L’observation du groupe m’a fait prendre conscience d’une caractéristique de la story que j’essaie aujourd’hui d’appliquer et de faire appliquer aux Produt Owners avec qui je travaille :
La User Story doit être lisible et compréhensible à au moins 2 m de distance
Pourquoi s’astreindre à remplir ce critère ?
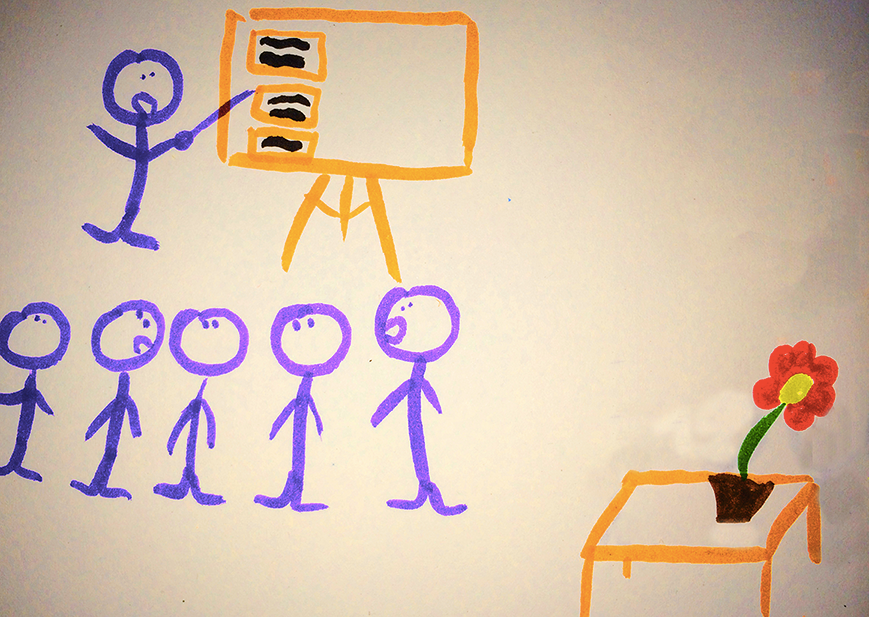
Dans le cas présent du sprint planning, le fait d’avoir une histoire lisible à quelques mètres a permis à l’équipe de se mettre un peu plus loin de l’histoire et de générer l’espace nécessaire pour que tout le monde soit à égale distance de la carte d’histoire (en arc de cercle en l’occurrence).

De ce fait, on a diminué l’effet d’inégalité face à l’information et l’exclusion de certains participants des échanges.
On a observé que les discussions d’éligibilité de la story se sont faites avec plus de personnes et qu’au lieu d’avoir une élection par consentement (je ne ferai pas ici de débat sur la sociocratie), on a une démarche de consensus et plus d’engagement car toute l’équipe ou presque est motrice de la décision.
Ce résultat est en fait induit par une série de bonne pratiques et astuces.
Pratiques et astuces
L’histoire utilisateur trouve ses origines dans l’Extreme Programming (wikipedia) fondé par Kent Beck, Ward Cunningham et Ron Jeffries.
Ron Jeffries décrit trois aspects critiques d’une User Story dans sa la règle des 3C : Card, Conversation, Confirmation.
L’aspect qui nous intéresse en particulier pour notre cas est le premier C, « Card« : l’histoire est écrite sur une carte ou un post-it, cette carte ne contient pas toutes les spécifications, juste assez pour déclencher la discussion. La bonne pratique est de décrire la fonctionnalité avec une phrase courte sur 2, 3 lignes qui tient sur votre post-it.
[box]Il est intéressant de noter dans notre cas, qu’en respectant l’aspect Card de nos histoires, l’aspect Conversation a émergé de façon naturelle lors de nos plannings (discussion des équipiers autour de l’histoire, consensus dans la prise de décision).[/box]
Pour en revenir à la longueur de la phrase descriptive de l’histoire, si vous n’arrivez pas à tenir les 3 lignes de présentation, posez-vous une question : Ma User Story ne répond-elle qu’à un et un seul besoin ?
Il est possible que sans vous en rendre compte, la User Story que vous avez écrit soit trop longue parce que l’histoire que vous racontez est elle-même trop longue. Dans ce cas, votre User Story s’apparente à une Epic et vous pouvez probablement la découper de façon un plus moléculaire.
Essayez de ne raconter qu’un épisode de votre histoire et le résultat en découlera.
Quand votre histoire raconte :
[box]“L’utilisateur est dans sa boîte email, quand il clique sur le bouton “nouveau message” il est redirigé vers une page de création d’un nouvel email. Dans cette page il peut renseigner le destinataire de l’email, écrire son message et mettre du texte en gras et en italique. Donner la possibilité d’ajouter une pièce jointe en “cliquant sur le bouton ajouter une pièce jointe” en bas de la page, la pièce jointe peut être de type image ou fichier”.[/box]
Elle répond à minima à 2 volontés : le premier est de pouvoir envoyer un email (avec juste un texte c’est déjà pas mal) et le second de pouvoir ajouter des pièces jointes à cet email.
Vous pouvez à minima découper en 2 épisodes : “Ecrire un nouvel email” et “Ajouter une pièce jointe sur mes emails”, en précisant encore plus, vous pouvez aussi isoler la mise en page de l’email “Possibilité de mettre en gras et italique le texte de l’email”.
Beaucoup plus court n’est-ce pas ?
Cette notion de phrase courte nous emmène à notre 2ème astuce qui est aussi LA pratique d’écriture communément acceptée et généralement utilisée pour écrire les stories.
1ère astuce
[box] »En tant que utilisateur type je veux besoin exprimé afin de but« .[/box]
Respecter ce cadre d’écriture vous guidera pour écrire la story la plus synthétique possible et ayant un sens. Exprimer le besoin derrière votre demande, vous permettra de guider la Conversation (2ème C) avec l’équipe.
Si nous reprenons notre exemple de la boîte mail:
[box]En tant qu’utilisateur de ma boîte email, je veux écrire un nouvel email afin de donner des nouvelles à ma famille.
Votre second épisode sera : “En tant qu’utilisateur de ma boîte email, je veux ajouter une pièce jointe à mes nouveaux emails afin de montrer une photo de mes vacances.[/box]
2ème astuce
Utilisez un feutre ou un stylo feutre suffisamment épais pour faciliter la lisibilité.

La taille du post-it ou de la carte importe peu (sauf si vous aimez le challenge). Cependant, il est tentant de tricher en utilisant des post-it de grande taille qui permettent de mettre plus de lignes tout en écrivant gros. Votre story sera certes lisible mais pas forcément compréhensible.
3ème astuce
Créez de l’espace pour afficher vos histoires. Si votre zone d’affichage est trop restreinte, vous risquez de superposer vos cartes et de diminuer la lisibilité.
J’ai découvert un outil il y a peu qui m’a permis de générer de l’espace d’affichage : le sticky wall. Le sticky wall est un tissu collant qui permet de coller n’importe quel type d’élément léger (papier, carton fin, enfant de moins de 3 ans…). Je l’ai accroché sur un mur où mes post-its ne collaient pas et j’ai pu recréer un tableau de suivi de flux de la forme que je voulais.

[box]ALERTE PUB : Pour information, le sticky wall peut être acheté au sein d’un kit light contenant le mur collant + une bombe de colle + un rouleau de scotch et un kit full avec en plus un lot de cartes à coller + des cartes de planning poker + une sacoche de transport
Vous pouvez le commander ici : commander un kit[/box]
Au delà du sprint planning
La story card a une durée de vie plus longue que le sprint planning, elle apparaîtra ensuite sur le tableau de l’équipe de développement. Le fait d’avoir une story lisible à distance offre d’autres avantages.
Petite histoire : l’équipe travaille actuellement sur une user story concernant un nouveau service d’un site e-commerce.
Marine travaille au service juridique de la société. Un matin elle passe dans l’open space de l’équipe et son regard est attiré par tous ces petits bouts de papier colorés, ces courbes tracées au feutre rouge et vert, c’est beau, ça pétille. Son regard se porte sur un mot clef « nouveau service » présent sur l’un des post-it.
Elle est intéressée car son équipe travaille justement sur le sujet, elle prépare la nouvelle version des CGV (Conditions Générales de Vente) du site et Marine ne voit rien sur le sujet.
Elle en parle avec le Scrum Master qui n’a pas entendu parler d’un déploiement de CGV. Ils décident d’aller voir le Product Owner qui, effectivement, n’avait pas pensé à cette modification. C’est l’occasion d’écrire une nouvelle histoire et d’assurer la livraison du nouveau service.
Une des trois valeurs de Scrum est la transparence (Scrum Guide page 5) elle résonne pour moi avec la notion de confiance (qui fait partie des 5 valeurs Scrum ennoncées par Tobias Mayer). Faire preuve de transparence c’est avoir confiance dans le jugement de l’autre en basant ce jugement sur des indicateurs objectifs et l’évaluation des faits plutôt que sur du subjectif sans fondement identifié.
Vis à vis du métier ou du management c’est accepter de montrer l’avancement et donc les obstacles, montrer les obstacles c’est ouvrir une voie à la coopération, travailler ensemble à faire avancer le projet/le produit, à casser les silos et à travailler de manière saine sans frustrations latentes non exprimées.
La transparence vis-à-vis des coéquipiers signifie la capacité à faire, accepter d’être aidé et donc apprendre.
Faire preuve de transparence c’est aussi assumer ses propres actions, ses décisions (du courage).
La lisibilité à distance de la story participe à cette notion de transparence, elle permet à toute personne passant près du tableau d’être sensibilisée au travail actuel de l’équipe de développement. Mieux encore, elle peut susciter un questionnement et donc un échange avec un tiers, elle peut faire remonter une problématique potentielle.
En résumé, rendre votre carte d’histoire lisible et compréhensible à 2 m ou plus vous permettra de :
- Donner accès à l’information facilement et rapidement soit plus de réactivité, une meilleure compréhension et un meilleur partage pour tous les acteurs du projet
- Favoriser la discussion lors des cérémonies et susciter l’engagement de la part de toute l’équipe autour de l’histoire
- Favoriser la transparence en mettant en place des indicateurs lisibles
- Aider et être aidé par un coéquipier qui aura identifié rapidement l’histoire bloquée et donc apprendre et s’améliorer
- Créer l’opportunité d’intégrer des parties prenantes du projet mais externes à l’équipe qui pourraient avoir des bonnes informations pour vous.
Il y a surement d’autres bonnes raisons de rendre lisible et compréhensible la user story à plus de 2m de distance, quelles sont les vôtres ?